
티스토리 블로그에서 기본으로 제공하는 댓글 서비스가 있지만, 마크다운이 적용되지 않는 점이 아쉬웠기 때문에 utterances를 적용해보기로 했습니다. 해당 글은 사진을 보면서 쉽게 따라 할 수 있게 구성했습니다. 스크롤 압박 주의입니다! 자세한 내용은 문서를 참고하시면 됩니다.
Document: https://utteranc.es
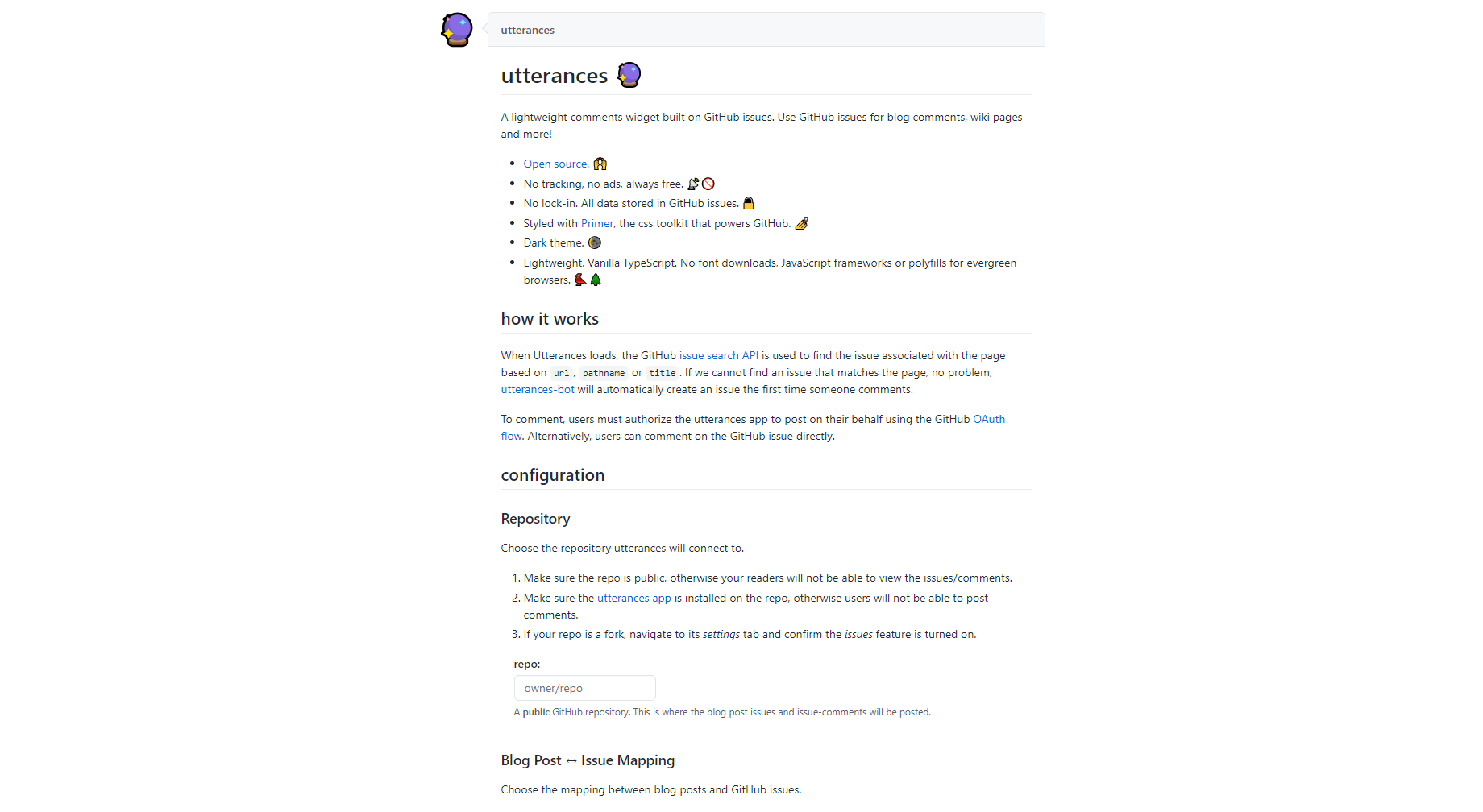
utterances
utteranc.es
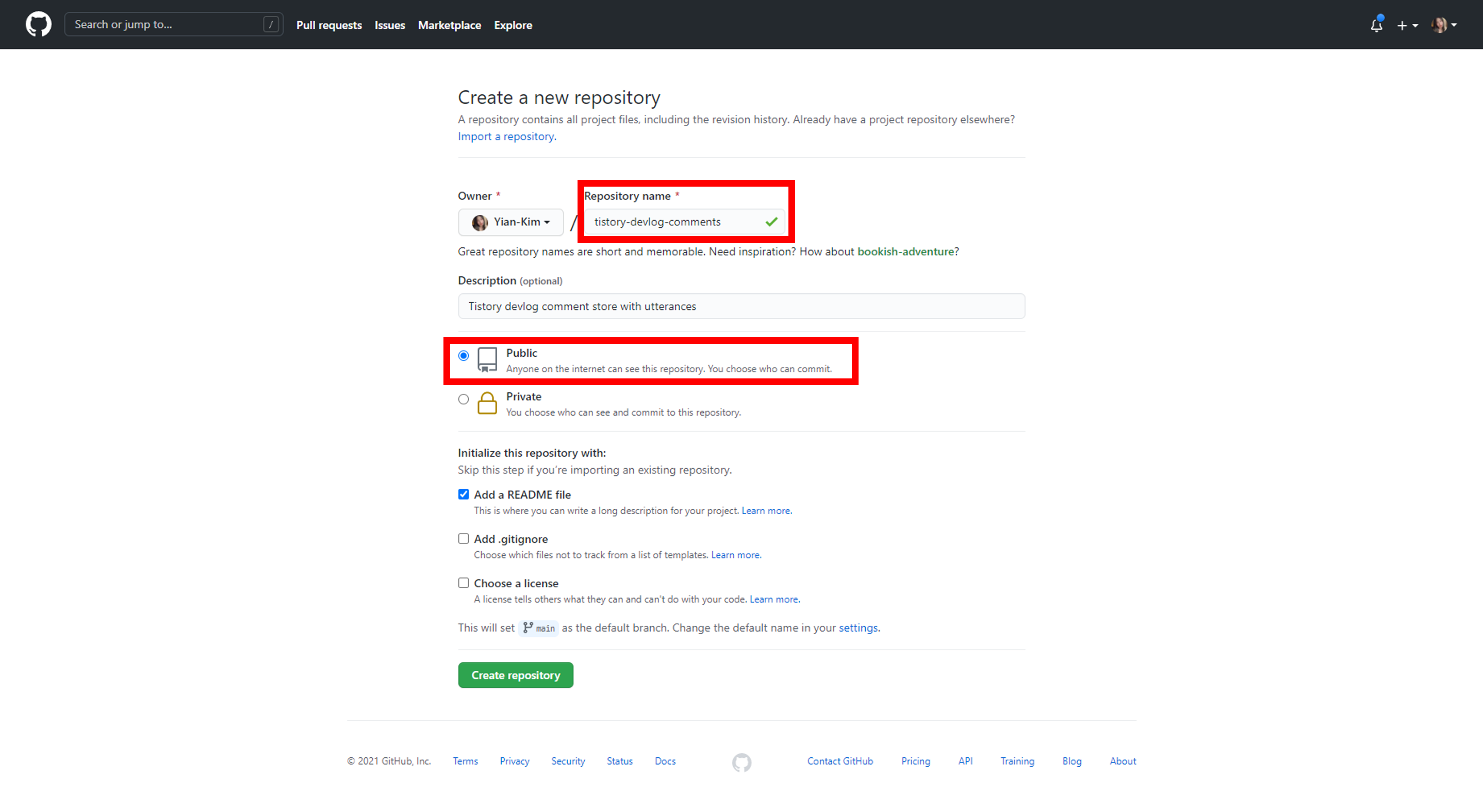
1. GitHub에서 신규 Repository 생성

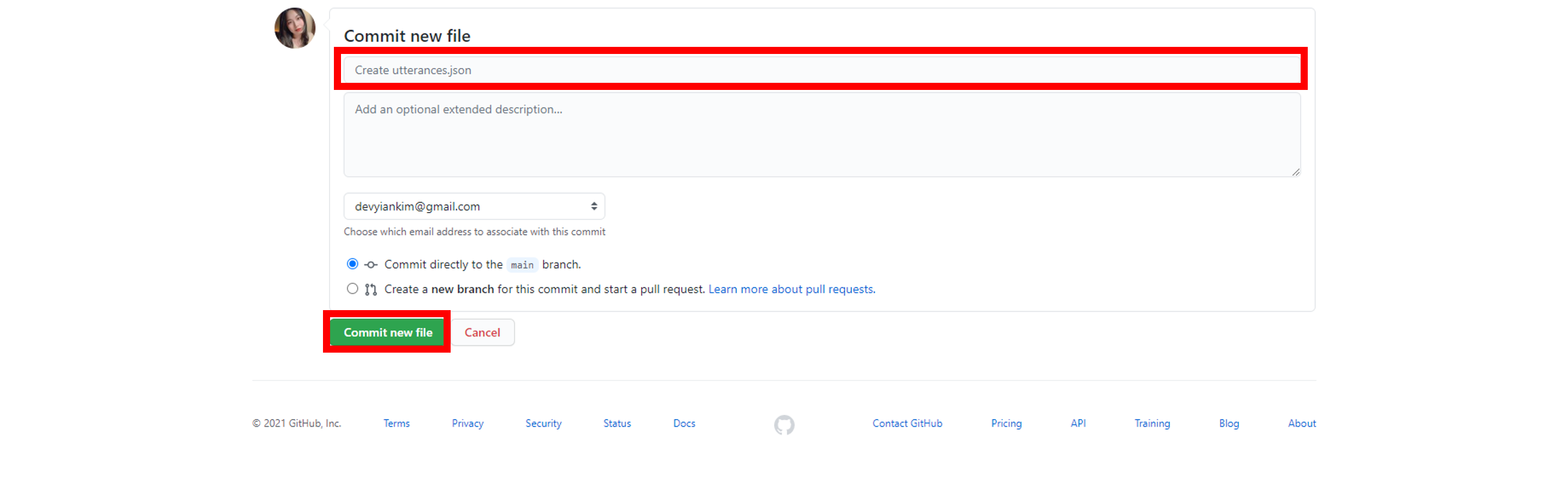
2. utterances.json 파일 생성


utterances.json
| { "origins": [ "https://yian.tistory.com", "http://yian.tistory.com" ] } |
{"origins": [""]}에서 "" 사이에 해당 기능을 사용하실 URL을 적어주세요. https와 http 둘 다 적용하시면 편합니다.

이제 GitHub 페이지는 두고 utterances를 설치하러 갑니다.
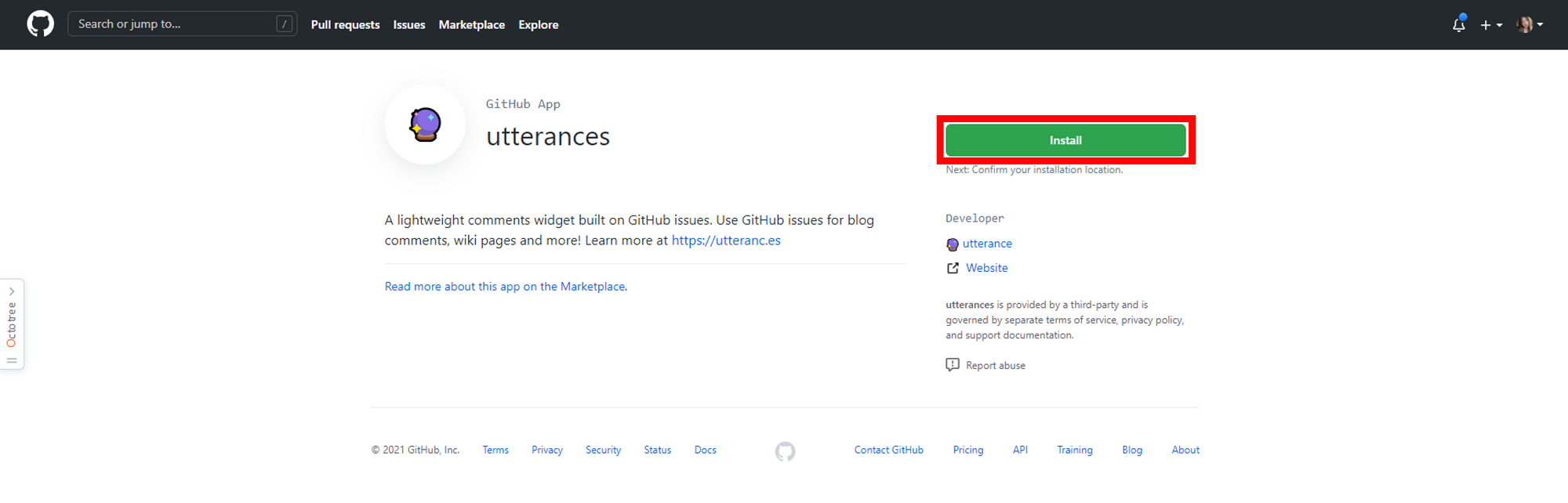
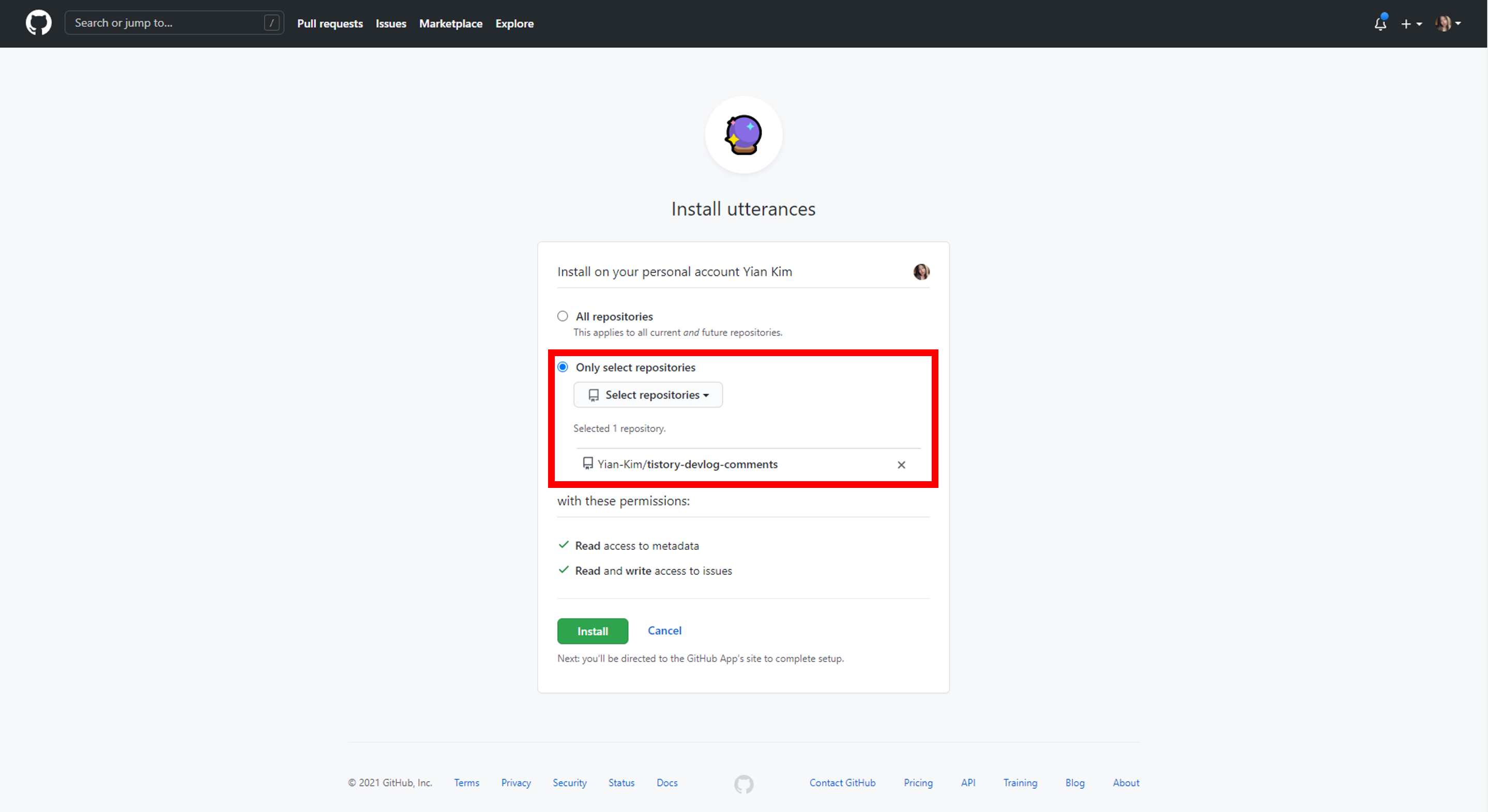
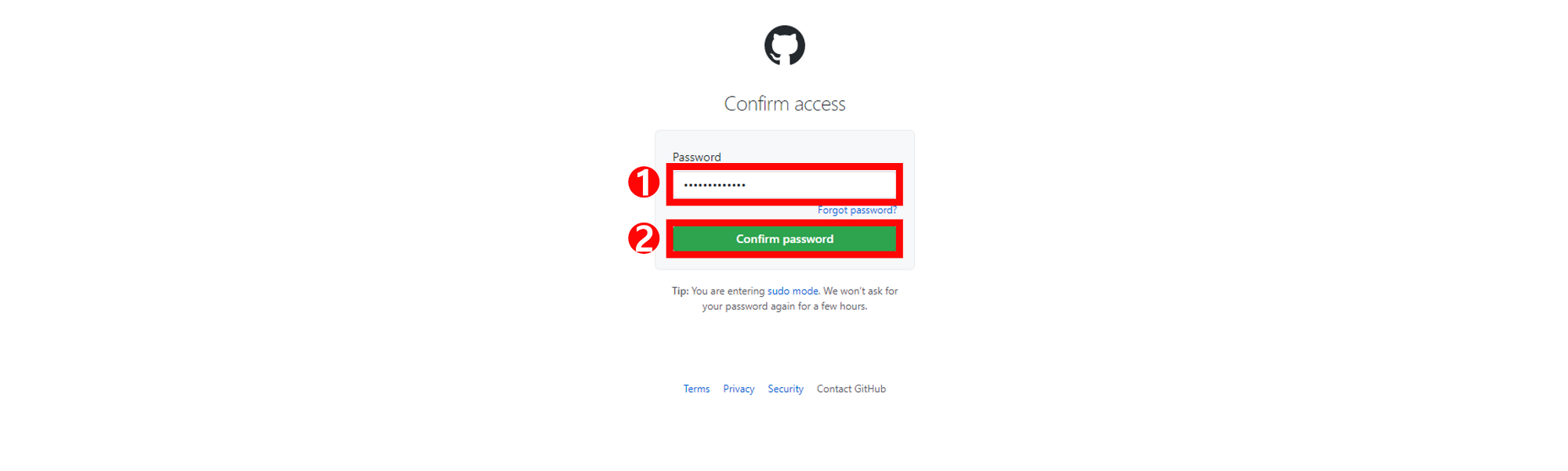
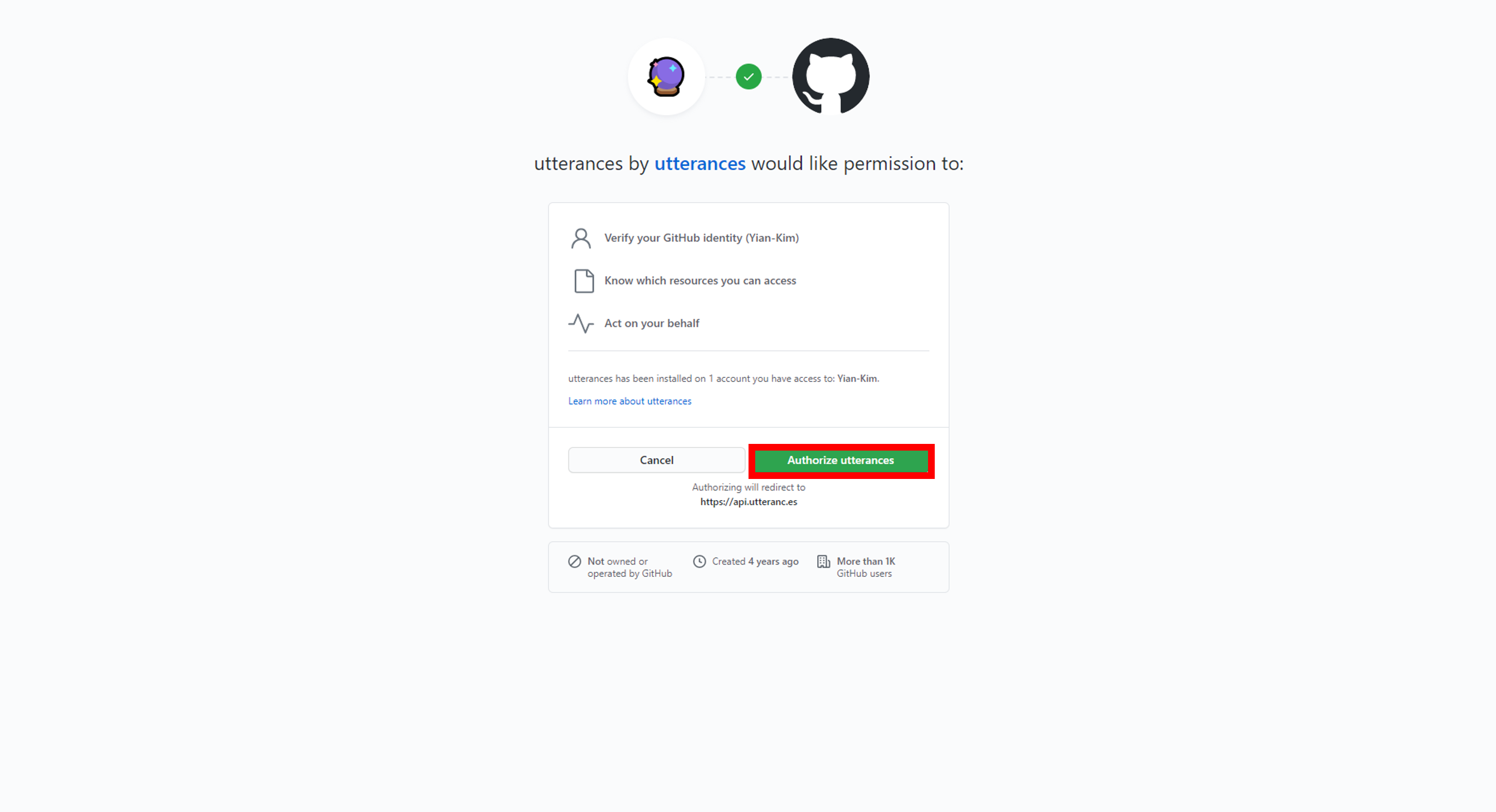
3. utterances 설치 및 코드 생성
utterances 접속: https://github.com/apps/utterances
GitHub: Where the world builds software
GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com


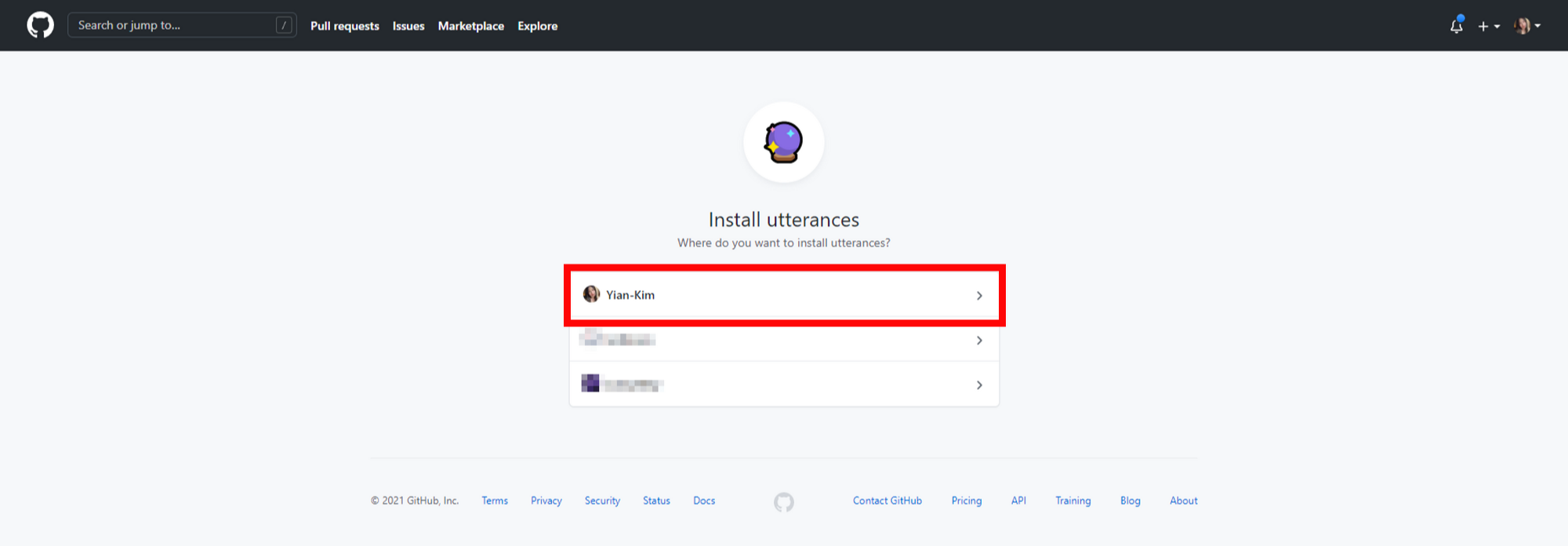
저는 Organization이 2개나 있기 때문에 뜨는데, 본인 계정 1개만 노출될 수 있습니다. Organization에도 utterances를 생성할 수 있나 봅니다.



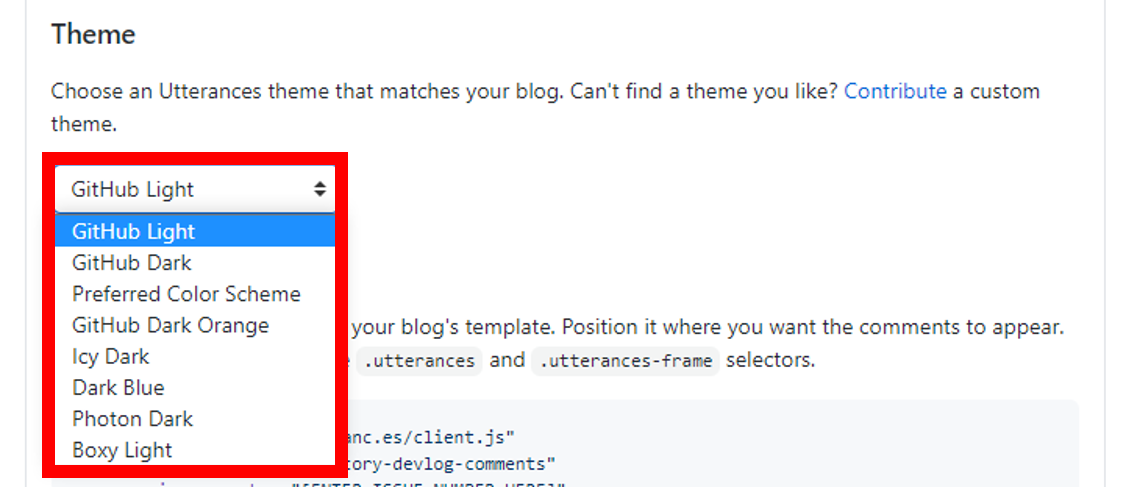
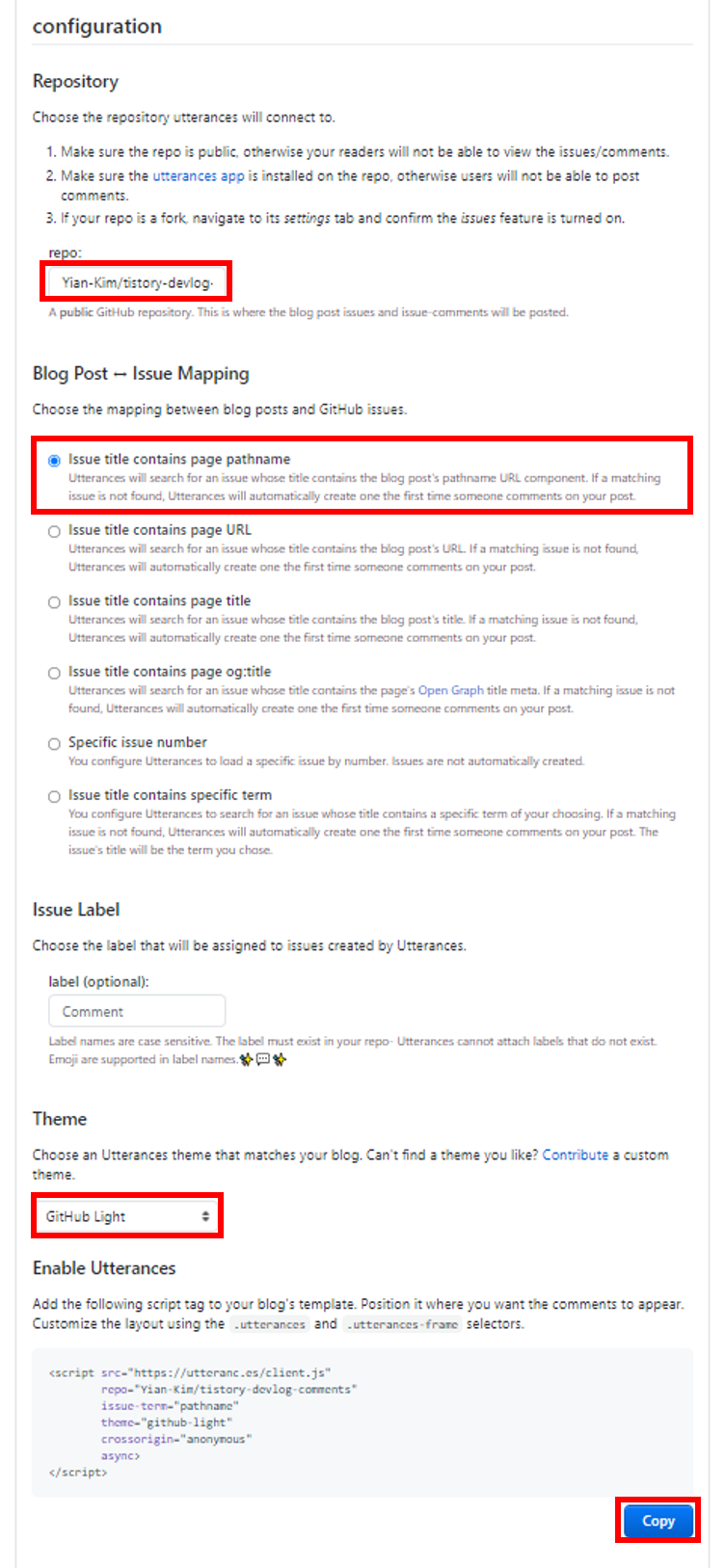
이 화면에서 몇 가지 설정이 필요하므로 스크롤을 내려줍니다.


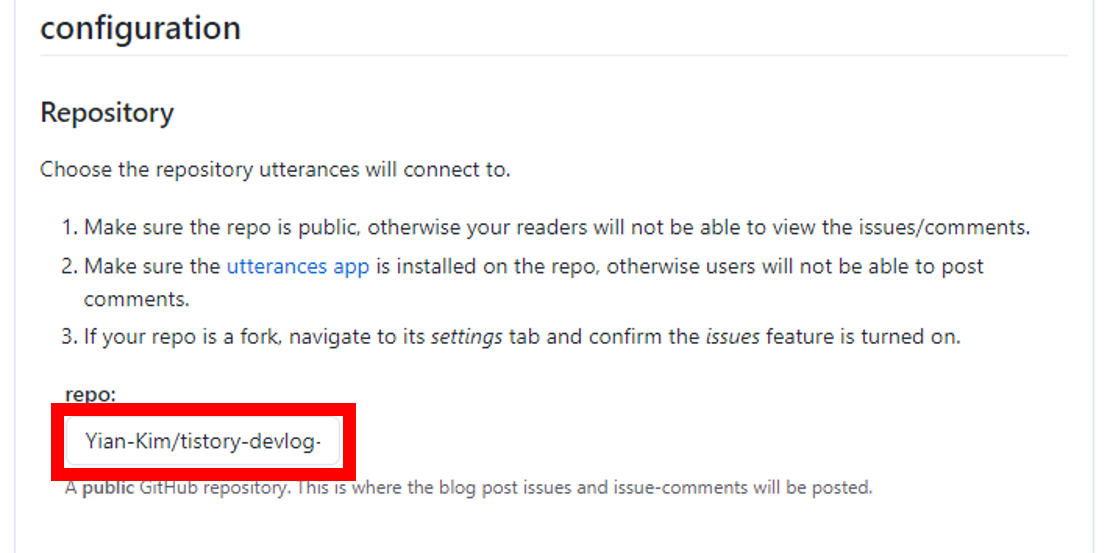
저는 애초에 티스토리 블로그 주소가 번호로 설정해두었기 때문에 [Issue title contains page pathname]으로 선택했습니다. 예시로, 저의 경우에는 다음과 같이 보입니다.

[Issue title contains page pathname] 선택 시 블로그 주소가 게시물 번호라면 이슈에는 번호로 생성됩니다.
[TMI]
Hexo 블로그를 운영했을 때는 게시물 위치가 URL로 생성되었는데, 게시물 이름이 바뀔 때 불편함이 있어서 저는 번호가 편하더라고요. ㅎㅎ


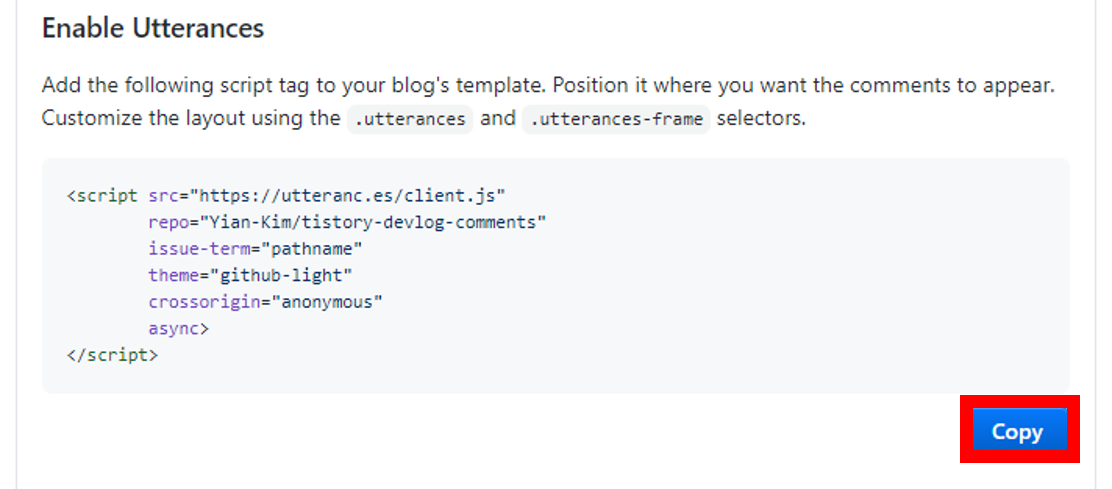
| <script src="https://utteranc.es/client.js" repo="[ENTER REPO HERE]" issue-term="pathname" theme="github-light" crossorigin="anonymous" async> </script> |
[Copy] 버튼 클릭으로 복사된 코드는 메모장 혹은 잠시 어딘가에 보관해주세요. 티스토리 블로그에서 코드수정이 필요합니다. 예시로, 저는 하단과 같이 설정했습니다.

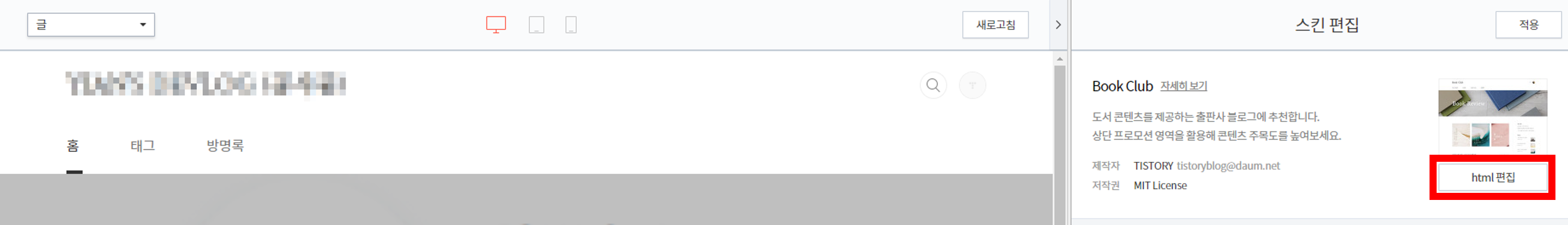
4. 티스토리 블로그 스킨 편집



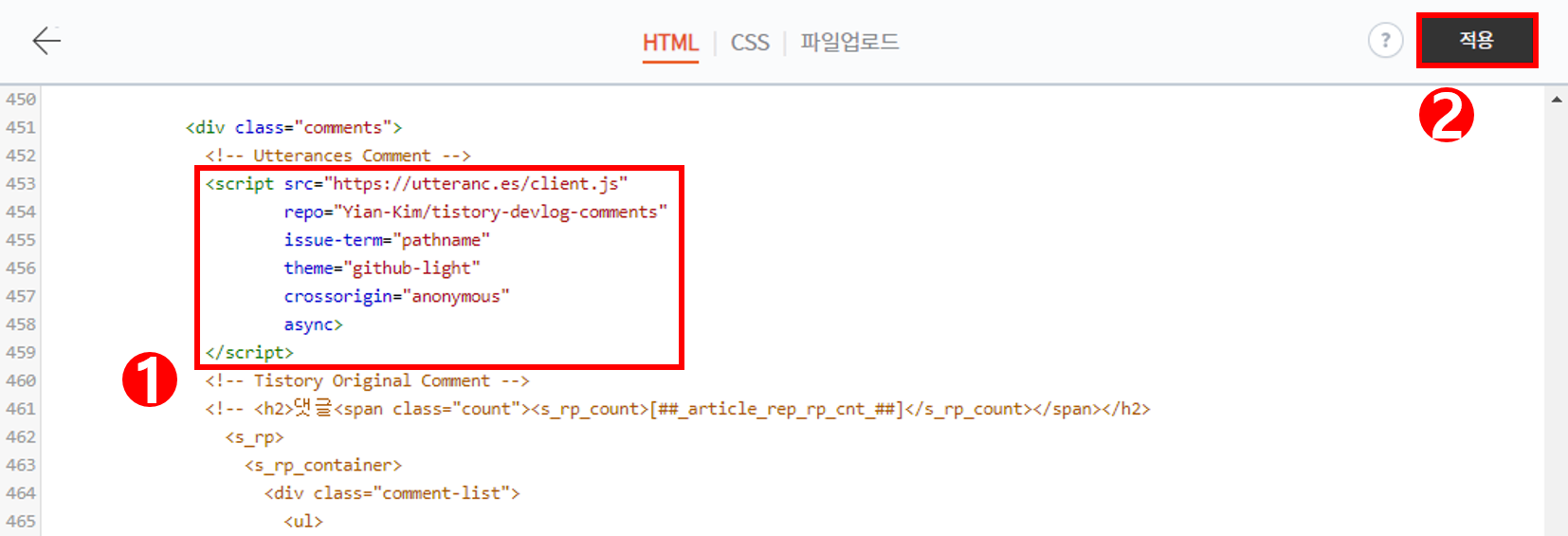
| <script src="https://utteranc.es/client.js" repo="Yian-Kim/tistory-devlog-comments" issue-term="pathname" theme="github-light" crossorigin="anonymous" async> </script> |
코드 위치는 <div class="comments">로 찾으시면 될 것 같습니다. 저는 <h2>~</h2>와 <s_rp_container>~</s_rp_container> 주석 처리했습니다. 코드는 스킨에 따라서 조금씩 다를 수 있습니다.

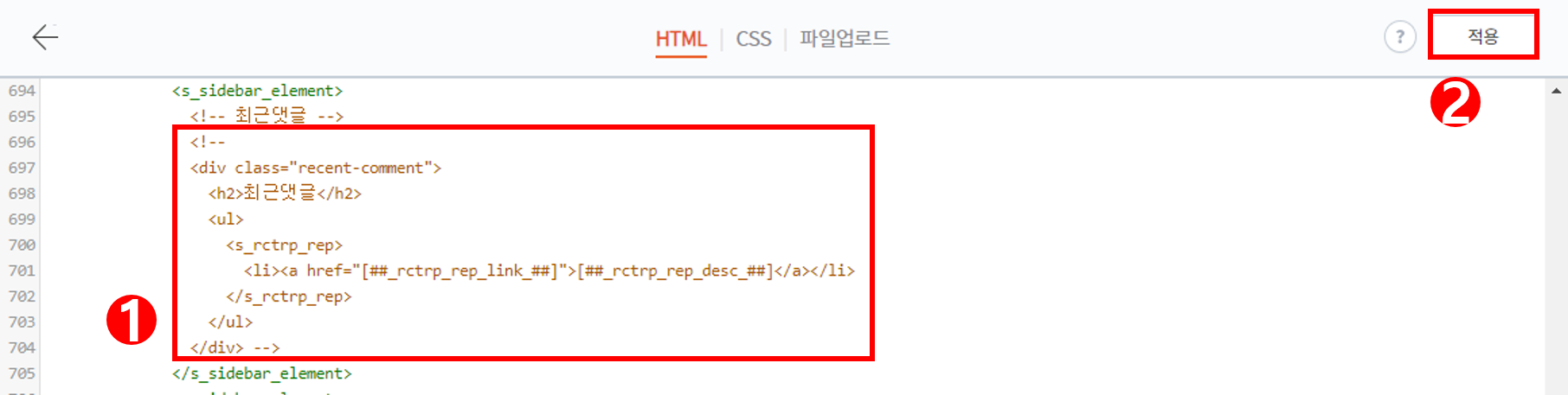
티스토리 기본 댓글을 아예 사용하지 않을 계획이라면, 최근댓글 부분을 주석 처리합니다.
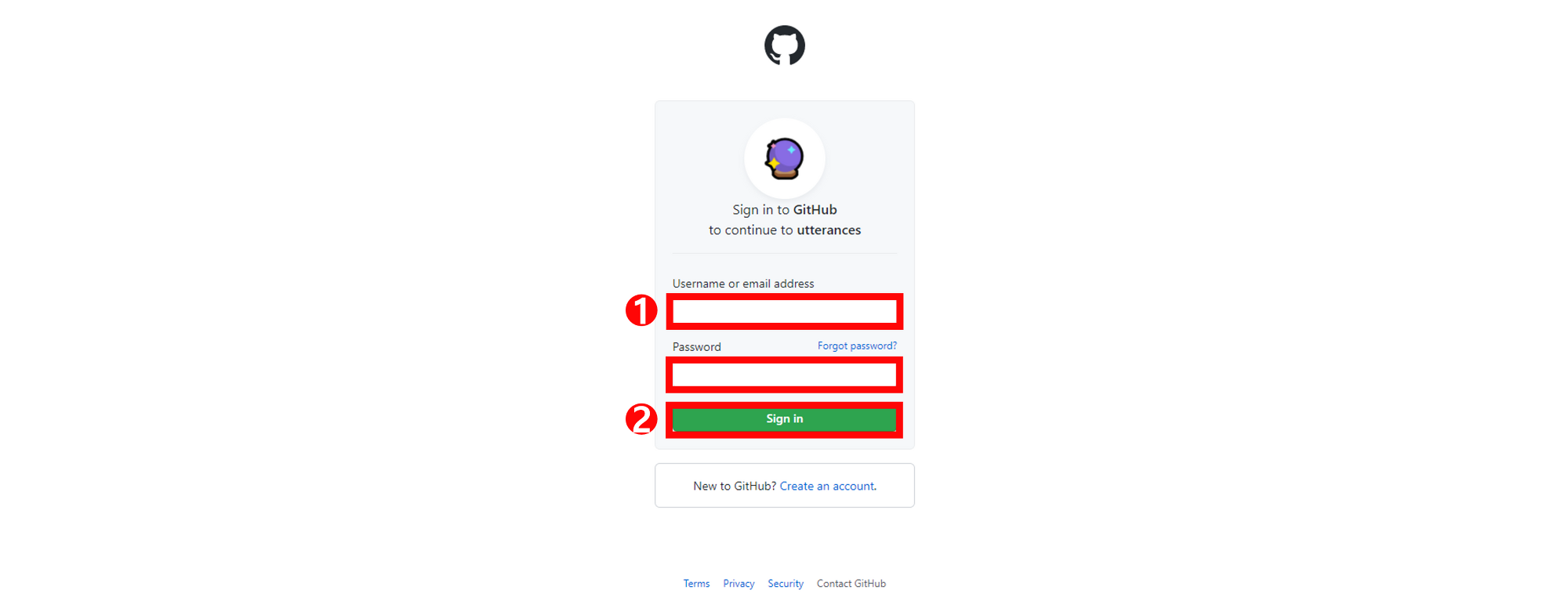
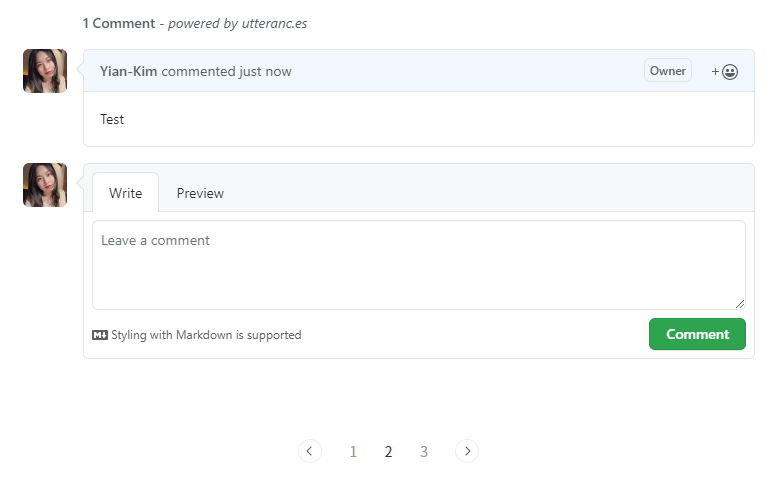
5. utterances로 댓글 작성





게시물 하단에 댓글이 생성되었습니다. 이제 댓글이 Repository에 어떻게 나오는지 확인해봅시다.
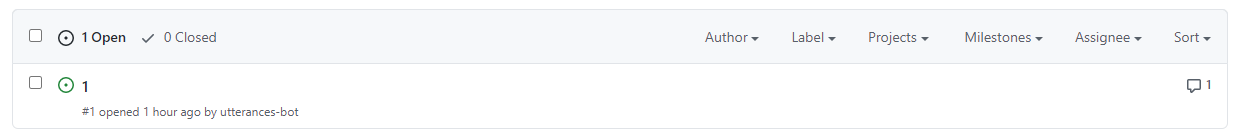
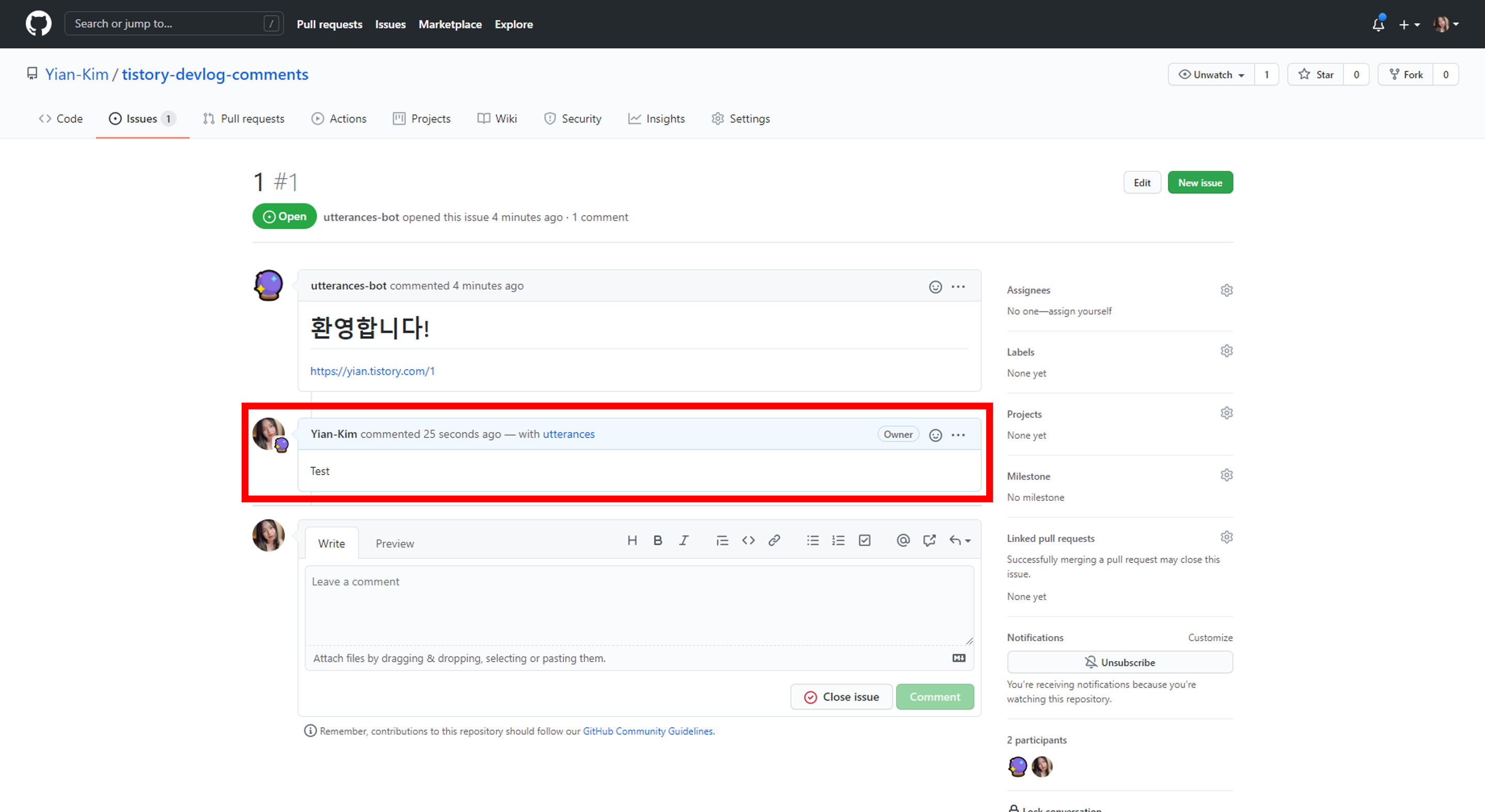
6. Repository의 Issues 탭에서 댓글 확인



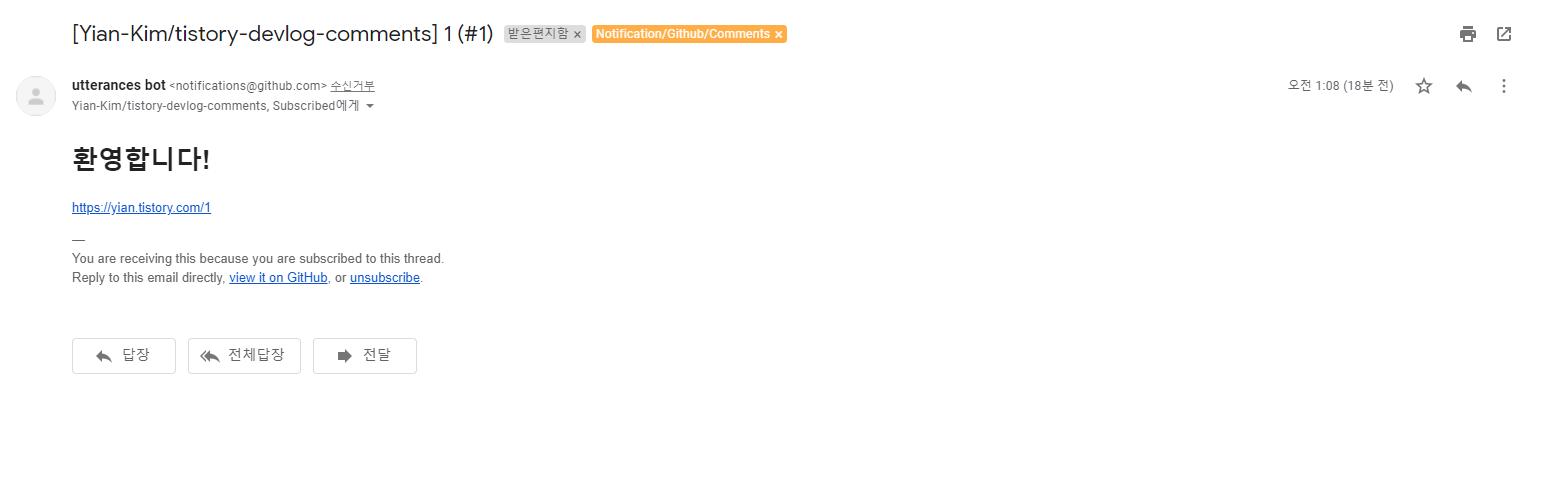
댓글을 남기면 이렇게 이메일로 알람을 받을 수 있습니다. 티스토리 블로그에 utterances 연동이 끝났습니다. 중간에 utterances 연동 후 댓글창이 뜨지 않아 약간의 삽질을 했었습니다. 혹시 잘되지 않는 부분이나 궁금하신 점이 있으시면 댓글에 남겨주세요.
[참고사항]
티스토리 모바일 앱에서는 utterances가 보이지 않습니다. 저는 기본 댓글도 같이 보이도록 처리했습니다.
감사합니다.
'Dev Diary' 카테고리의 다른 글
| Spring Boot | 읽기 좋은 소스코드를 만드는 비법 1편 | API URL을 설정 파일로 관리하기 (2) | 2022.01.06 |
|---|---|
| 랜선모각코 구성원 모집해요! (0) | 2021.08.30 |


댓글