
계정이 있고, 운영 중인 사이트가 있다는 가정하에 새로운 사이트에 구글 애널리틱스 적용 방법을 진행합니다. 계정을 생성하기는 무척 쉽기 때문에 따로 설명해 드리지 않겠습니다. Git Page로 운영했던 블로그에는 구글 애널리틱스를 적용해둔 적이 있습니다. 블로그를 옮겼기 때문에 구글 애널리틱스 속성을 추가하려고 합니다. GA4로 새로 바뀐 것 같은데 자세한 내용은 하단을 참고해주세요.
0. [안내] 구글 애널리틱스 플러그인 GA4 추가 지원 (https://notice.tistory.com/2587)
[안내] 구글 애널리틱스 플러그인 GA4 추가 지원
안녕하세요 티스토리팀입니다. 티스토리는 자체 통계 기능 외에 더 다양한 통계 관련 정보를 확인하고 싶은 분들을 위해 외부 서비스를 통해 추가 정보를 확인할 수 있도록 구글 애널리틱스와
notice.tistory.com

구글 애널리틱스를 적용한 지 얼마 되지 않은 현재 블로그 분석 내용입니다. 보시다시피 구글 애널리틱스를 이용하면 티스토리 블로그에서 제공하는 기본 통계 정보보다 많은 정보를 얻을 수 있습니다. 구글 애널리틱스를 적용하면 좋은 점에 대해서는 차차 사용해보면서 포스팅해 보도록 하겠습니다. 그러면 기존 계정에 속성을 추가하는 방법을 알아보겠습니다.
1. 구글 애널리틱스 접속 (https://analytics.google.com)
Redirecting...
analytics.google.com
2. 구글 애널리틱스 속성 만들기

왼쪽 하단의 톱니바퀴를 클릭하신 후 속성 쪽에 [속성만들기] 버튼을 클릭해주세요.

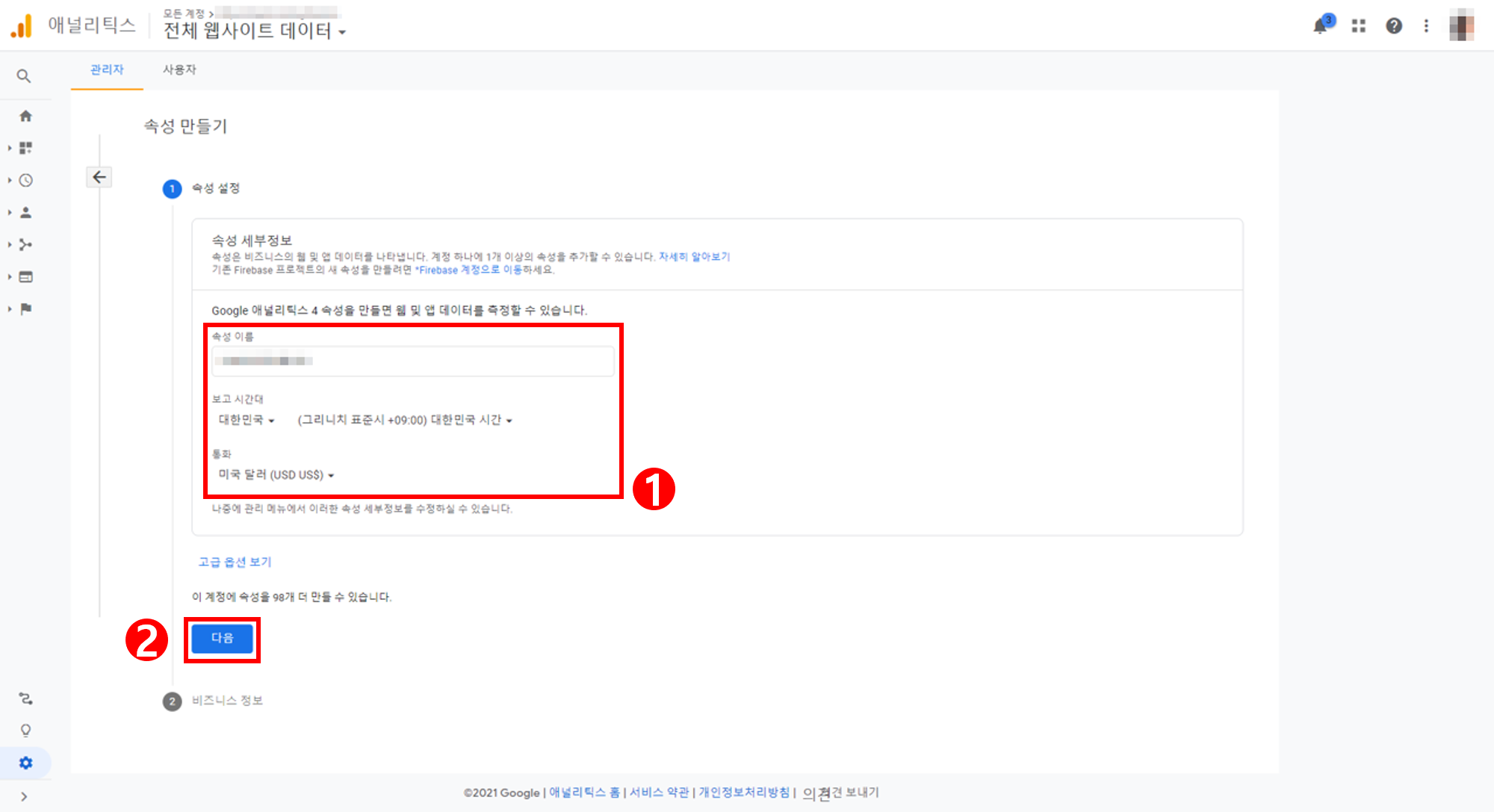
속성 설정값을 입력합니다. 속성 이름, 보고 시간대, 통화를 선택한 후 [다음] 버튼을 누릅니다.

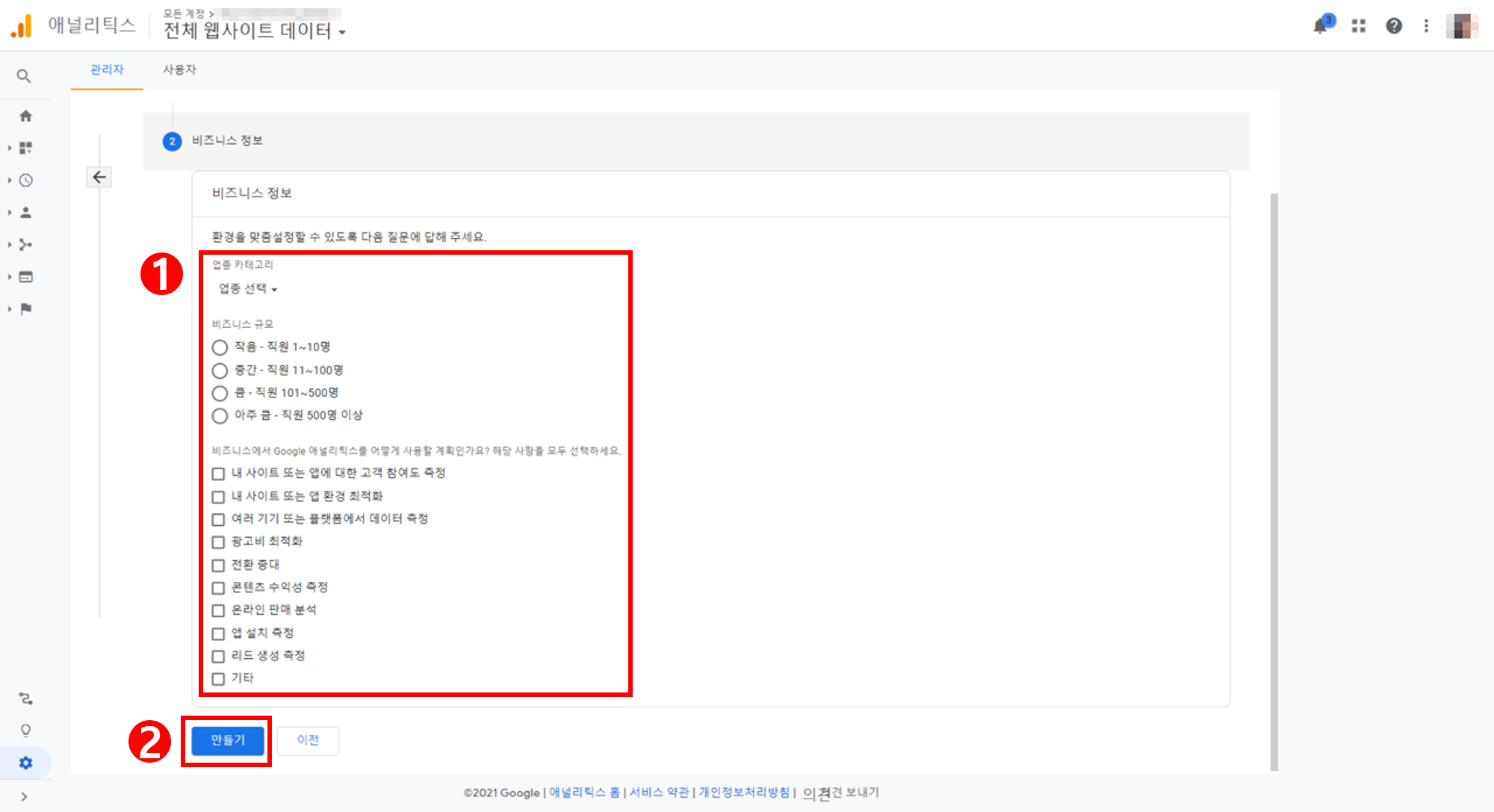
비즈니스 정보를 입력해주세요. 원하시는 값을 선택해주시면 됩니다. 업종 카테고리, 비즈니스 규모 등 선택 후 [만들기] 버튼을 클릭해주세요. 그러면 속성이 만들어졌습니다.
3. 데이터 스트림 설정

위처럼 데이터 수집을 시작하기 위한 데이터 스트림 설정 화면이 나타납니다. 웹, Android 앱, iOS 앱 중 해당하는 스트림 중 설정하시려는 플랫폼을 선택해주세요. 저는 티스토리 블로그 웹 페이지를 분석할 것이기 때문에 웹을 선택했습니다.

저는 웹을 선택했기 때문에 위와 같은 화면이 나타납니다. 웹 사이트 URL, 스트림 이름을 입력 후 [스트림 만들기] 버튼을 클릭합니다.

데이터 스트림 설정이 되었다면 측정 ID 값을 확인할 수 있습니다. 이 값을 복사해서 클립보드나 메모장에 간직해주세요. 티스토리 블로그 플러그인 등록 시 사용됩니다.
[참고]

만약 티스토리 블로그처럼 플러그인을 제공하지 않는 사이트라면 직접 JavaScript로도 구글 애널리틱스 적용이 가능합니다.
4. 티스토리 블로그 플러그인 설정

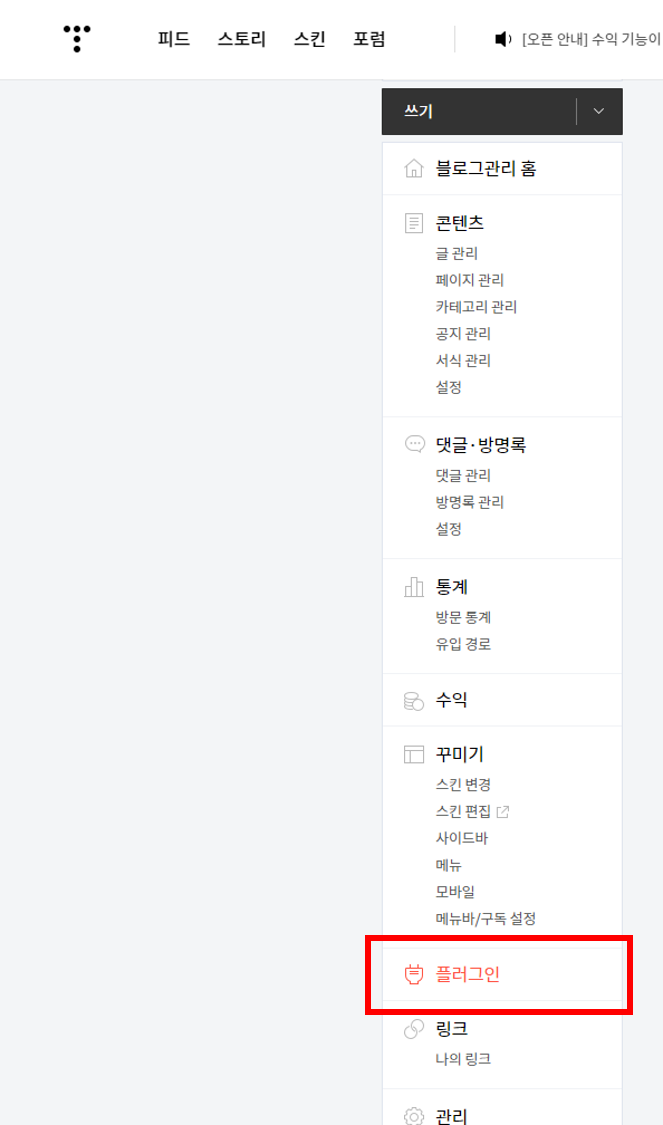
티스토리 블로그 > 관리 > 블로그 관리 홈에서 [플러그인]을 클릭합니다.

구글 애널리틱스를 검색하면 플러그인이 나오는데, 이 플러그인을 클릭해줍니다.

3.에서 데이터 스트림 설정 후 생성된 측정 ID 값을 입력한 뒤 적용 버튼을 클릭해주세요.
티스토리에 구글 애널리틱스 적용은 여기까지가 끝입니다. 위에서 말씀드렸던 것처럼 유의미한 데이터는 어떤 것이 있고, 어떤 점이 좋은지에 대해서는 따로 포스팅해 보겠습니다.
감사합니다.
'Technology' 카테고리의 다른 글
| macOS | M1 맥북 부팅 시 시동음 ON/OFF 설정 (0) | 2021.12.28 |
|---|---|
| 티스토리 블로그에 검색 엔진 최적화(SEO) 적용하기 추천 사이트 4곳 (0) | 2021.11.18 |


댓글